HTML部分:
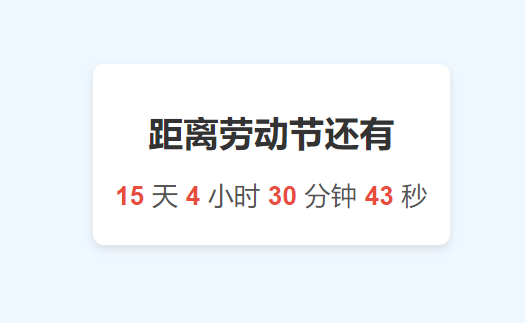
创建了一个包含标题和倒计时显示区域的容器。
使用<div>标签来包裹倒计时内容,并赋予其一个类名countdown-container。
在<p>标签中通过id="countdown"来动态更新倒计时内容。

CSS部分:
设置了全局字体、背景颜色以及居中对齐方式。
为倒计时容器添加了背景色、内边距、圆角和阴影效果,使其看起来更美观。
定义了标题和倒计时文本的样式,包括字体大小和颜色。
JavaScript部分:
定义了一个函数updateCountdown来计算当前时间到劳动节的差值,并将其转换为天、小时、分钟和秒数。
使用setInterval每秒调用一次updateCountdown函数,以实时更新倒计时。
在页面加载时立即调用一次updateCountdown函数,以确保初始显示正确。
这样,你就得到了一个简单而美观的劳动节倒计时页面。你可以根据需要进一步调整样式和功能。










发表评论